Welcome to the WIP


How do you make progress when work is always in flux? Chief Product Officer Yuhki Yamashita discusses how to embrace (and enjoy) endless iteration and shares Figma’s approach to developing collaboration features designed with an always-in-progress state of mind.
Illustrations by Marcus Oakley
Let me start with an observation: Throughout my career, I’ve interviewed many designers and product managers. I always ask candidates to walk me through the process for one of their projects. In response, nearly every person shares a similar version of this story:
First, they began with research, then the team had a big brainstorm with Post-its (naturally), then a series of hand-drawn sketches, all culminating in a shiny pixel-perfect prototype, which was tested, and then shipped out into the world. Voila!
It’s such a satisfying tale from conception to completion.
But here’s the thing: I rarely believe it. Products today never get built in such a clear, linear, and picture-perfect way. The reality is so much messier. So why do we act like it isn’t?
Today, every digital product is a work in progress. And this has changed how we design.
A linear product development process imagines a sequence of events where each step in product development falls neatly in line: Research→Brainstorm→Sketch→Test→Ship!
This is still the idealized model despite the real life process being anything but.
Well, for a long time, this was the process. Back when product design meant physical products, it was materially important that everyone follow a carefully constructed, linear process. As the world became increasingly digital, the spaces we designed for became faster to build and iterate on. Product teams can ship an update in a matter of minutes versus leaving their users stuck with a design for years to come. Today, every digital product is a work in progress. And this has changed how we design.
Our work never feels done because it isn’t. Our collaborators jump in and out of files, leaving feedback and iterating on designs while we’re creating them. Many of us can ship whenever, so it’s hard to know when new designs are actually ready. It’s the chaotic reality of modern product design and development. We spend a lot of time at Figma thinking about this reality, how to navigate it, and how to build for it. I’d like to share some of what we’ve found that works, and a few new features we introduced to make the other parts work better, too.

Files are no longer static documents that you attach to an email and send to collaborators. Browser-based tools make it so that work can be shared with anyone, anywhere via URL, allowing everyone to look at and work on the same file at the same time.
As it turns out, when people are able to iterate on their work in real time, they share it earlier As we round out 2021, we're sharing the trends, insights, and surprises we saw in Figma and FigJam this year.
Frame 2021: Design by the numbers
Making progress in an in-progress world
So earlier feedback, faster progress. All good, right? But when the work is always in flux, we no longer have moments when the problem statement becomes final, the solution becomes final, or even the product becomes final. So, in lieu of a rigid process with distinct stages, everything is more fluid and spontaneous.
Open access to an evolving document means that collaborators can hop in and out at any moment and leave feedback. But those comments may become irrelevant the moment the work changes (as it inevitably will). Or, what you thought you “signed off on” yesterday has completely changed because the work was still in progress. Staying in the loop becomes critical, which is why we introduced new notifications and mobile comments to help clear up some of that confusion (and make responding on the go a bit easier). Hooking up the workflow can still be a challenge, which is why we’re continuously exploring new integrations and extensions like a Figma Chrome extension to attach files to Google Calendar events, or features that allow people to collaborate directly in Microsoft Teams and Zoom.
However, there still isn’t a distinct moment when the file becomes final. In fact, people often forget to remove the “work in progress” label from their titles after the product has shipped! We need new ways to navigate this powerful, but chaotic world of WIP. So how do we actually move work forward?
Review work at a predictable cadence versus the perfect moment
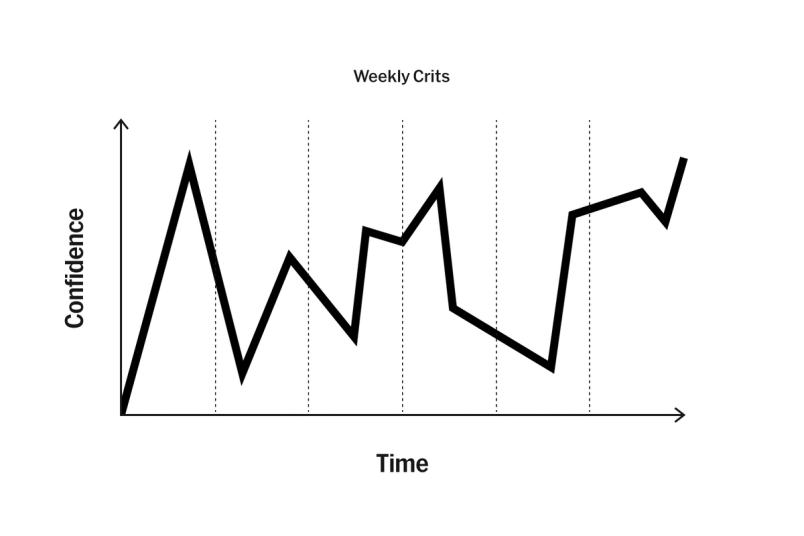
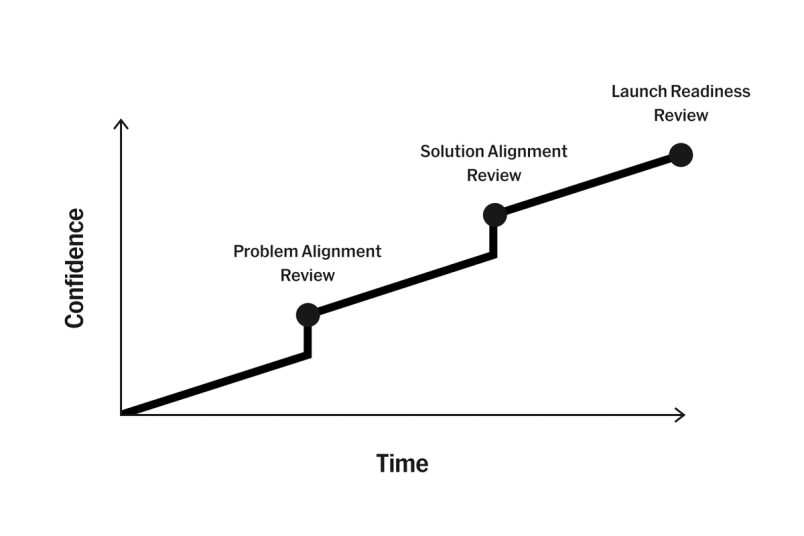
One of the hardest parts about an “always WIP” world is that it’s not obvious when you should solicit feedback or check-in with stakeholders or leadership. At Figma, I’m always trying to figure out when to review my team’s work. Should it be when we’re aligning on the problem? On the solution? When it’s ready to launch? Ideally, the work neatly graduates from one stage to the next. We review work at the right moment in time, and this helps us gain increasing confidence in the product direction.


But as we’ve established, progression is rarely that linear. As you explore ideas, the problem space might change, or you might keep iterating and discover a new direction. Other parts of the product may continue to change and go in new directions, making it hard to know when the right time is to share your work for review. As time goes on, the stakes of not sharing increase, increasing anxiety and potential for misalignment.
Here at Figma, our regular design crits Learn six unique methods for design critique used by the Figma design team, along with some tips and best practices for running them effectively.
From Figma's design team: How to run a design critique
I think this is the future of reviews. Reviewing work at a predictable cadence, regardless of the state of the work, is more effective than waiting for that nonexistent perfect moment.
Consider the form feedback takes as much as the feedback itself
Another thing that’s hard about this operating model is that it’s hard to know how to give feedback, especially as a collaborator or stakeholder. While it’s exciting to witness the evolution of the work in real-time, knowing that it can change at any moment makes it tough to figure out the right kind of feedback to give and at what altitude. (Editor’s Note: For those struggling with how to gift someone you care about the perfect feedback this holiday season, check out our Feedback gift guide With all the ways we communicate in our hybrid work world, it can feel hard to turn conversations and ideas into action, and feedback is a huge part of that. We’ve pulled together this handy guide to help you get better at giving and receiving it.
Feedback is a gift: Introducing Figma’s feedback gift guide
You might share some early work with your team, in the hopes that you’ll get some helpful ideas or directions. At first, it’s cool, because you’re getting some great reactions. But soon enough, others start to get curious and leave their two cents. Soon, the comments are piling on with no end in sight. Or worse, folks (especially C-suite) pop into the file with little to no context, drop feedback, then disappear. This phenomenon is sometimes called the “swoop and poop.” Suddenly, you have a fresh round of feedback that needs to be addressed. It can be devastating.
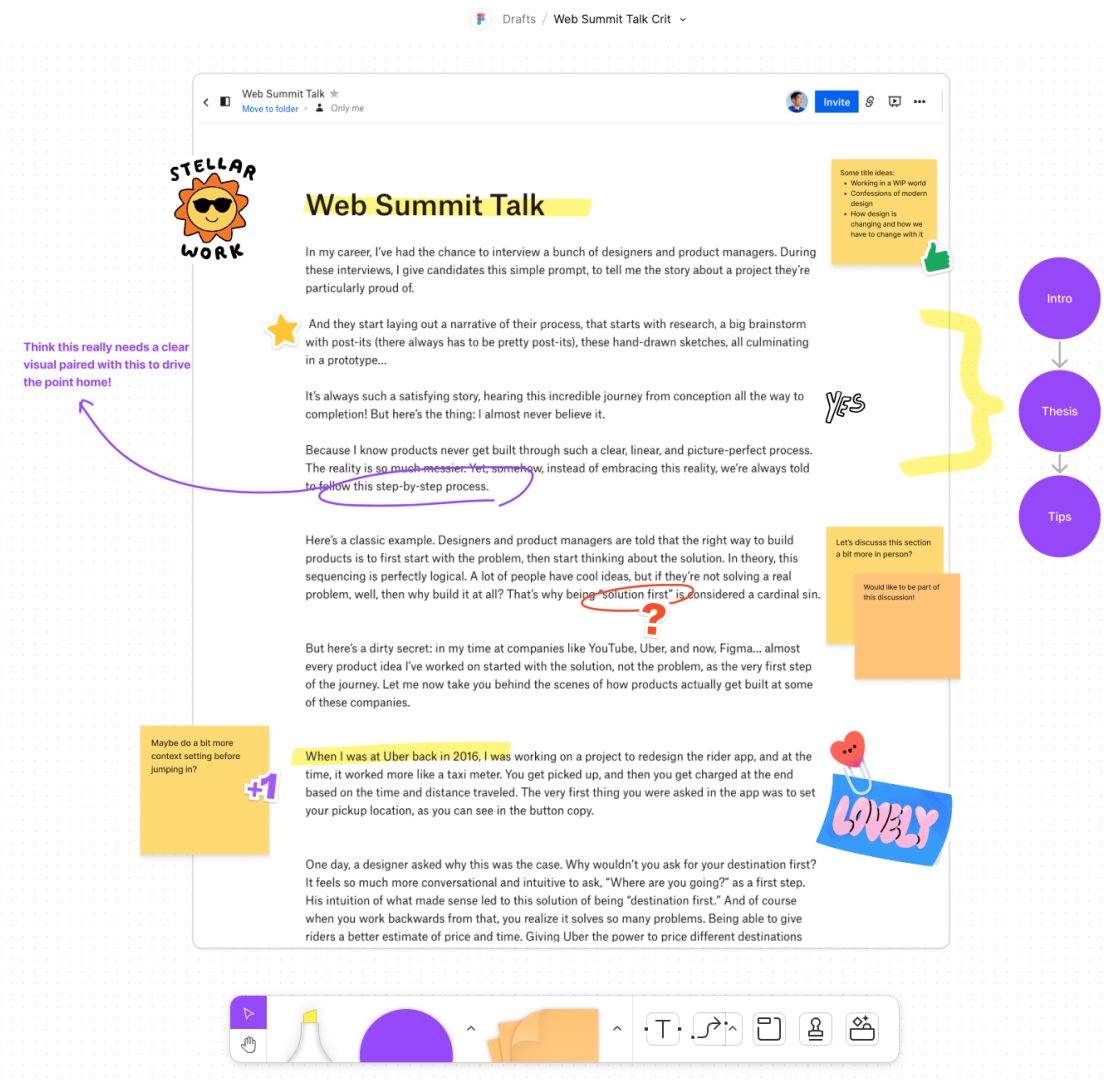
I recently learned a pro-tip for scoping feedback and keeping certain reviews high-level. Our marketing team often has to share blog posts and other long-form content. Previously, they’d send a link to stakeholders via Google Docs or Dropbox Paper, which often resulted in a long stack of comments or suggested changes. As an alternative, the team started to share their drafts out as screenshots in FigJam. Others can then leave feedback as stickies, use the highlighter to write annotations, and express a wide range of emotions, all without any expectation that these have to be replied to or resolved. This model allows stakeholders to share input, without slowing down or blocking the team.

Sharing a doc in FigJam is one way to get the level of feedback you want at the right time.
Feedback in this format feels different from a daunting pile of comments in Google Docs. But, here, we run into the counter-challenge: Elevating important feedback and ensuring that it doesn't get lost or ignored.
This happens all the time, especially when comments are ad hoc and the designs are still evolving. When I was at Uber, I was working on the rider app and my team came up with the idea to start the “request” flow by asking for the user’s destination upfront. We shared the idea pretty early, and someone from the research team flagged critical feedback from our India team. As the work progressed, the comment lingered, but none of us took action on it. The next thing we knew, the product had shipped, and we still hadn’t addressed this feedback. We had to fix the problem weeks after launch.
It can be hard to make sure key feedback is heard and prioritized. A few months back, I attended a dinner hosted by Coda co-founder and CEO Shishir Mehrotra all about the topic of ‘rituals.’ There, I was introduced to the concept of “flashtags” by Hubspot's co-founder—a way for company leaders to indicate the importance of their feedback. It’s essentially a hashtag they put at the end of their feedback to indicate how much they care, or as the saying goes, to what degree they’re willing “to die on that hill.”
For example:
- #fyi means there’s no hill to die on.
- #suggestion means they’ve seen the hill but don’t feel strongly enough to commit the energy to climb it. Take it or leave it.
- #recommendation means the hill was climbed. They thought about dying on it, but walked back down.
- And finally, #plea means that they do, in fact, want to die on the hill. So if you see this flashtag, you better make sure it’s prioritized!

So whether it’s porting screenshots into FigJam or applying flashtags, there are many different ways to facilitate feedback at the right altitude. You have to leverage these different forms of feedback at the right time to influence the work in the right ways.
Be less precious about the work that ships
Lastly, I want to talk about how to ship in a WIP world. Just as with reviews, there is rarely a perfect moment when we know we’re ready to ship. The work can always be better, so it’s tempting to keep making it so. The vision of a perfect launch review where every box can be checked before a product is released simply doesn’t exist. And if it did, we would only move slower and ruin the advantages of constant iteration. We have to let go. We have to be comfortable that the product that ends up shipping is going to be slightly different from what we last saw or reviewed.
And yes, this means some imperfect launches. But customers aren’t judging our products based on that singular moment.
After all, the product can still get better after it launches. I’ve loved watching The Browser Company team build their product Arc in public. When their Head of Design, Dustin Senos, shared a video asking for feedback, he received hundreds of replies with mocks, prototypes, and insightful ideas for improvement. When we invite people into our work, they care and get invested in it. And the result can be so much better because of it.

You’d be surprised by how many of your customers want to be part of the journey of seeing the product grow and get better constantly; I saw this with Uber drivers, when we invited a small group of drivers to help us redesign the driver app, and many of them kept texting us suggestions for improvements. I see this now with the designers in the Figma community, who want to be part of every beta, who give us constant input and feedback in hopes of influencing our roadmap. Our users prefer—and even expect—to have a product that’s always getting better. Not one that’s “good enough” but never changes. Hence, this last tip: be less precious about the work that ships, because there’s both an expectation and opportunity to keep improving.
Our users prefer—and even expect—to have a product that’s always getting better. Not one that’s “good enough” but never changes.
Welcome to the WIP
This is the new way of working. It’s chaotic because it challenges all of the assumptions and best practices for how we’re supposed to work. At the same time, it’s also liberating—it feels more authentic to the true creative process.
But as much as I love this world of constant iteration, I often feel a bit lost, or out of control. My own journey dealing with this new WIP world is itself a work in progress. Which is why I'm going to keep iterating on this idea out in the open on the Figma Community, where you can follow along.

Yuhki Yamashita is the Chief Product Officer at Figma, where he leads the product and design teams. Before joining Figma, he was at Uber for over 4 years, where he led the redesign of both the rider and driver apps. Prior to that, he was responsible for the YouTube app on iOS at Google.
Related articles