Design: Meet the internet


Today, after three years of silence and hard work, I finally get to announce the launch of Figma, a collaborative interface design tool.
We’re also announcing the funding we’ve raised to date ($18MM) from Greylock, Index, OATV, and some amazing angels including Jeff Weiner, DJ Patil, Adam Nash, and Soleio Cuervo.
Ever since Writely (now called Google Docs) launched ten years ago, I’ve believed that all software should be online, real-time, and collaborative. Creative tools haven’t made the leap because the browser has not been powerful enough. Now, with WebGL, everything has changed.
Software should be online, real-time, and collaborative.
I first glimpsed the power of WebGL in April 2011. My classmate, Evan Wallace, had just returned to the Brown CS lab after a weekend hackathon. He pulled me aside and showed me how he had re-implemented a server side image processing API in WebGL. “You know,” said Evan, “we could use this thing to build creative tools in the browser.”
This made my ears perk up. Over the next year, Evan and I talked constantly about how we could make creative tools accessible using WebGL and, with the support of the Thiel Fellowship, we decided to start a company together.
We quickly realized the biggest pain point designers face on a day-to-day basis is collaboration with their teams. These problems are further exacerbated because the role of the designer is more cross-functional than ever before. Designers are at the center of the organization: On any given day they might find themselves sharing assets with another designer, adjusting copy for marketing, or making redlines for an engineer. While engineers have built all sorts of tools which make it easy for them to work as a team, designers are still in the dark ages when it comes to collaborative workflows. From designing to commenting to sharing to storing, no single tool tackles the entire workflow in one place.
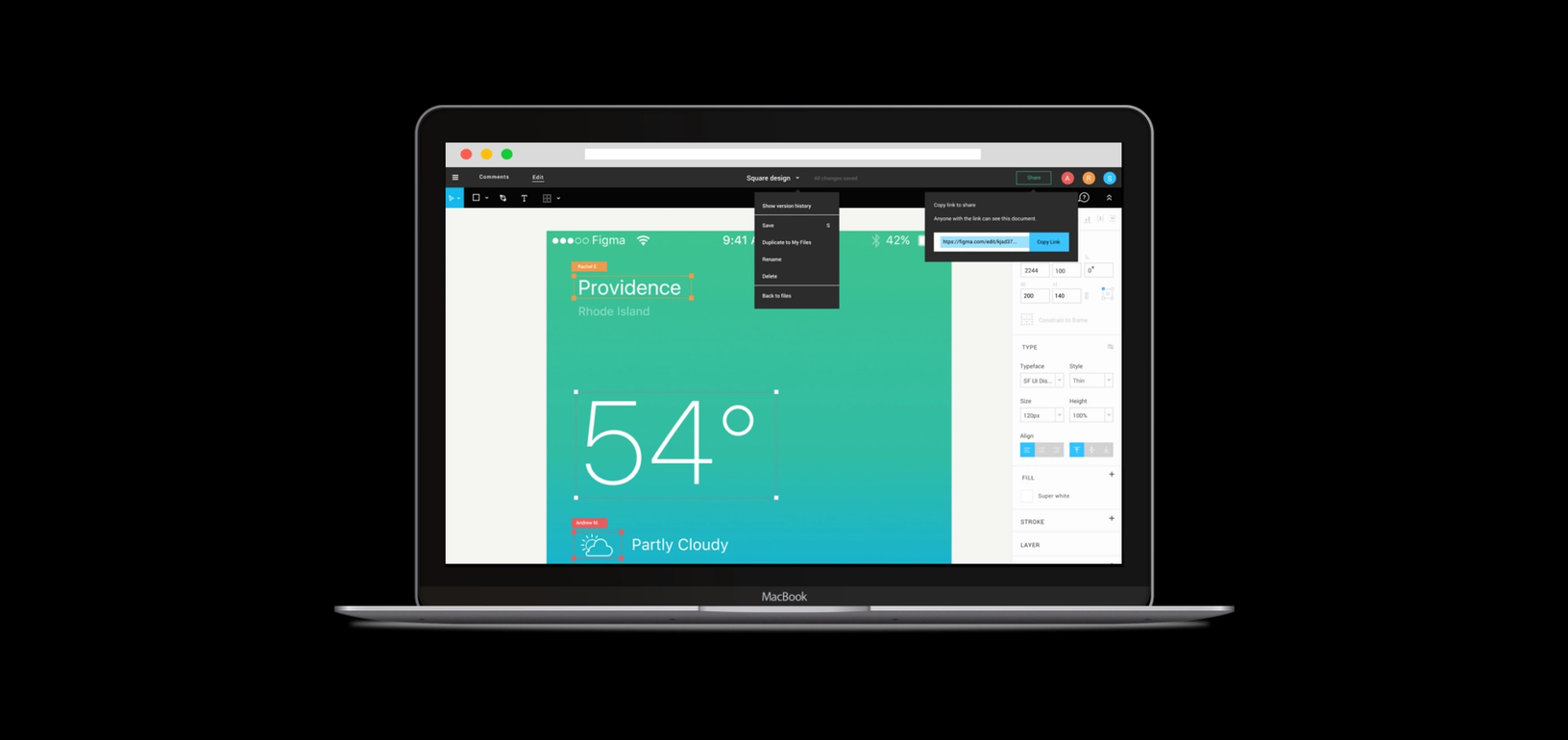
Introducing Figma
When we started working on Figma, we knew it was possible to build a fast and stable graphics tool in the browser, but we had no idea how hard it would be. From vector rendering to font layout to a million performance edge cases, getting here hasn’t been easy. Designers have high expectations for a tool they rely on every day! After dogfooding Figma internally for the past eighteen months and working closely with alpha customers, I’m confident we’ve reached this high bar.
While the technical achievement of building a vector based UI design tool in the browser is exciting, I’m even more excited by the collaborative possibilities we’re starting to unlock. Whether you’re sharing a design with a link, giving contextual feedback or setting shared brand colors for your team to use, Figma makes it easy to work with your team.
What’s next
Today, we’re announcing our Preview Release: a way for teams to get early access to Figma and help shape our product roadmap. We’re just getting started, so right now the only cost is your feedback.
Here are some specific things we’re really excited about in 2016:
- Making our existing Slack integration even better
- Creating a shared asset library for your team
- Simultaneous, multiplayer editing (!!!)
The possibilities of what you can do with Figma are limitless. I can’t wait to see what you will create.

Dylan Field is the co-founder and CEO of Figma. Dylan studied computer science and mathematics at Brown University where he and his co-founder, Evan Wallace, first started experimenting with design tools built on (and for) the web. With funding from a Thiel fellowship, they began Figma. Prior to Figma, Dylan interned at O'Reilly Media, LinkedIn, and Flipboard.